Inspect collaborative experiences
Build collaborative features with confidence with the Liveblocks DevTools browser extension.
Explore your projects from a new angle
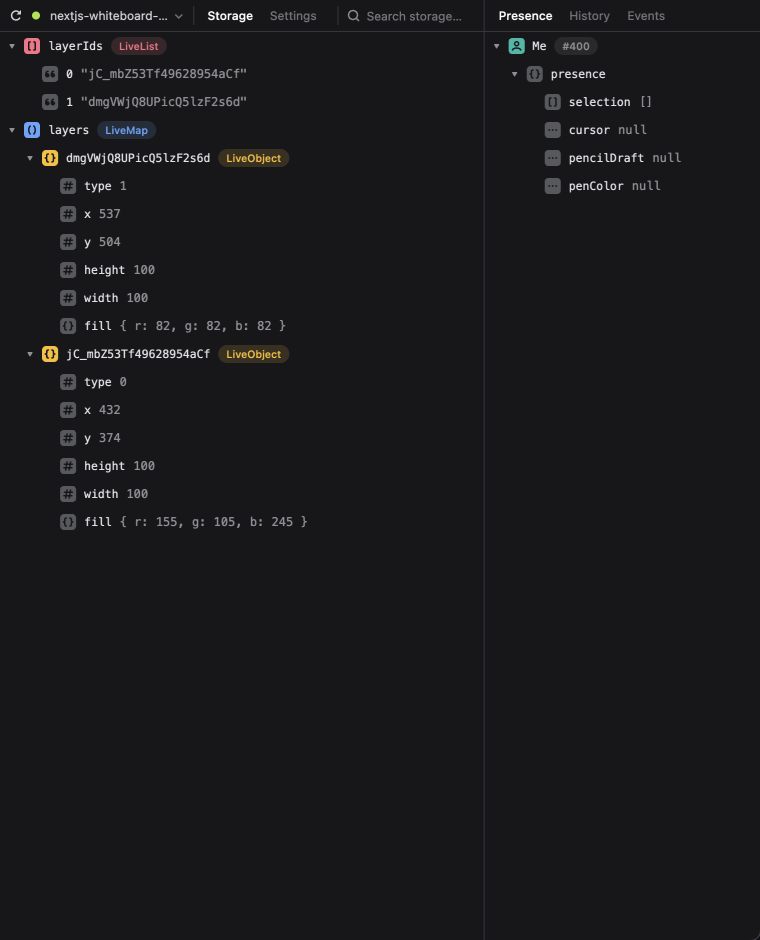
Visualize your collaborative experiences as you build them, in real-time. See how your data structures are resolved and how they change over time.

Conflict‑free data types
Inspect a room’s storage to visually understand what is stored and how.
Presence
Inspect currently present users and the data associated to them.
Always up-to-date
All changes are reflected in real-time, see them as they happen.
Made to feel at home
It was designed to look great on all browsers, including in dark mode.
A fully integrated collaboration toolkit
Liveblocks is a toolkit for embedding performant collaborative experiences into your product in days, not months. It’s ideally suited for multiplayer document editing.
Presence
Make people feel like they’re in the same room.
Broadcast
Broadcast real‑time events to connected users.
Document
Real-time data stores for collaborative documents.
Comments Beta
Enable people to discuss and provide feedback.
Document browsing
Add a document browsing experience to your product workspace.
Sharing and permissions
Allow users to invite people and groups to their documents to collaborate.
Starter Kit
Kickstart your Next.js collaborative application.
Dashboard
Monitor and manage your collaborative product.