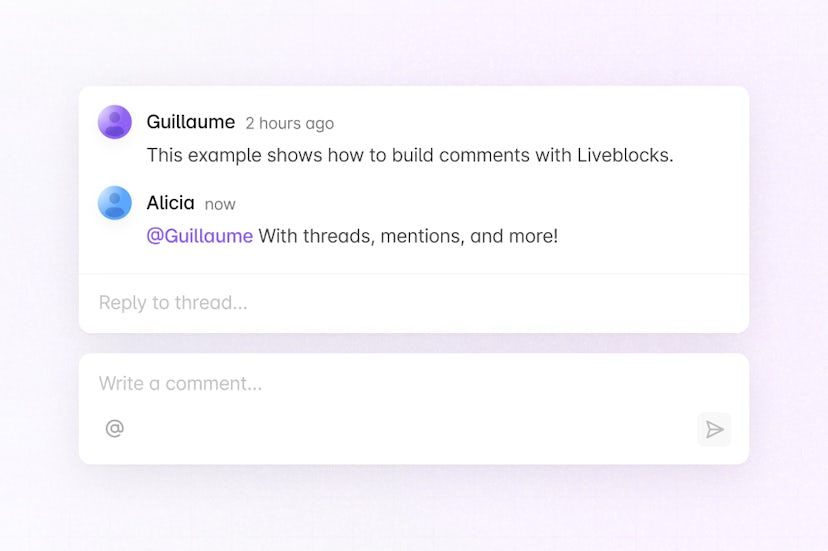
Get started - Get started with Comments using Liveblocks and React
Liveblocks is a real-time collaboration infrastructure for building performant
collaborative experiences. Follow the following steps to start adding a
commenting experience to your React application using the hooks from
@liveblocks/react and the components
from
@liveblocks/react-comments.
Quickstart
Install Liveblocks
Initialize the
liveblocks.config.tsfileSet up the Liveblocks client
The first step in connecting to Liveblocks is creating a client which will be responsible for communicating with the back end. You can do this by modifying
createClientin your config file, and passing your public API key.liveblocks.config.tsJoin a Liveblocks room
Liveblocks uses the concept of rooms, separate virtual spaces where people collaborate. To create a real-time experience, multiple users must be connected to the same room.
App.tsxUse the Liveblocks hooks and components
Now that we’re connected to a room, we can start using the Liveblocks hooks and components. We’ll add
useThreadsto get the threads in the room, then we’ll use theThreadcomponent to render them. Finally, we’ll add a way to create threads by adding aComposer.Room.tsxImport default styles
The default components come with default styles, you can import them into the root of your app or directly into a CSS file with
@import.Next: authenticate and add your users
Comments is set up and working now, but each user is anonymous—the next step is to authenticate each user as they connect, and attach their name and avatar to their comments.
Add your users to Comments
What to read next
Congratulations! You’ve set up the foundation to start building a commenting experience for your React application.